(non-Linux / -Ubuntu users might skip this post.
Linux programmers or text editor fans, read on.. )
Text editors..
Holy wars are going on to determine which one is best.
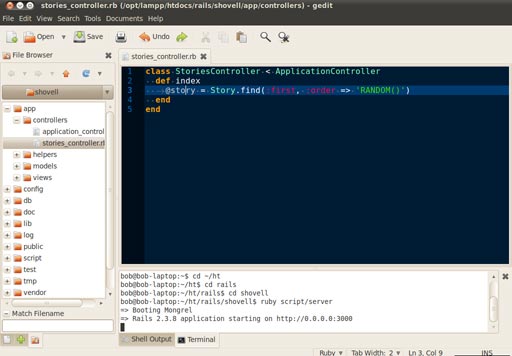
Gedit
For me, on the Mac, TextMate wins on all terrains.
I don't use Windows a lot and less for programming so I cannot really judge (I have a Windows 7 netbook that is so slow -even after tweaking its BIOS and OS settings- that I do not even think of making a webapp on it)
Linux, and in particular Ubuntu, is my second favorite developer OS.
I use it regularly and today I came to know gedit a bit better.
I was surprised how close it comes to TextMate when you tweak it a bit with default + additional plugins.
Just activate the extra plugins after having installed them with apt-get (or your Linux flavor's package manager)
$ sudo apt-get install gedit-plugins
Some neat features
I found Gedit already a comfortable text editor. I had already the filetree and I could toggle between tabs with alt-1 alt-2 etc. Well in a matter of minutes I could add:
- "Tags" that allow you to insert html snippets and obscure html entities you would have to google for
- Code snippets of quite a lot of languages
- You can open a terminal in a bottom pane to start your ruby server (one window less to alt-tab to :) )
- More .. syntax highlighting, auto indenting, matching brackets, indicators of the amount of spaces used, bookmarking of lines of code
- And more .. I still didn't check all plugins
Old news for some and yeah.. "all editors have that, no?!"
Well might be, but Gedit is superlight and things don't stand in your way.
Conclusion, why Gedit (or Textmate on the Mac) ?
For me, like TextMate, this is the perfect solution because I hate heavy memory-consuming (slow) IDEs.
VI(M), although I like it for its diehard keyboard-only control, is not ideal for cut/copy/paste pieces of texts around (or I need to read the Vim Oreilly book and post a VI crash course here, I might do that one day ..)
Hope this is useful for some Linux / Ubuntu / Gnome users
Some printscreens of how this looks:
-- terminal in bottom pane
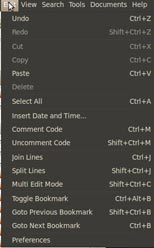
-- find HTML entities, new menu option with KB shortcuts, dots/ space-bar indicators
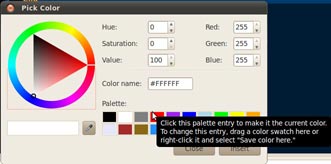
-- pick a color and it is translated to its hexadecimal code which you can insert into your code