jQuery is a standard library I use to add user-rich experience to the websites I make. It is quite easy to learn and animations, Ajax and DOM manipulation are often quick and painless. There is also a lot of documentation + forum wisdom available. In this post you will see some nice effects at work. Before we start ..
Download the latest jQuery version
First off you need to load the base file before any of the following will work. At this time of writing you can get v1.4.4 from the jQuery website. This post will show the effects and globally explain how they work. For in-depth understanding of jQuery try one of these titles: jQuery in Action, 2nd Ed and jQuery, Novice to Ninja.
Examples
The features I am about to discuss are some experiments I have recently implemented at my movie sharing project sharemovi.es. As JS and CSS code files are nothing secret, you can always go to that site and do a ctrl/cmd+U from you browser to check out how I use this stuff.
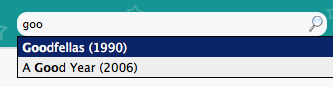
1. Autocomplete
I think it was Google that introduced auto-complete: when you start to type a search string you get a list of hits. This is old news (Google went one step further with "Instant search results"), but it is still nice to have on your site. You can get the plugin and see examples at this site. It is easy to implement: a. add the plugin file and css file, b. make a search.php file that queries the database and call it:
$("#search").autocomplete( "search.php", {
width: 410,
.. other optional settings ..
});
#search is the (DOM) id of the searchbox. When you start typing a search string you will see the results of what search.php produced when querying the database. See the plugin's website for more info.
2. Autocomplete -> automatic form submission
As you see in the picture above, I didn't use a submit button. Only a loop but that is a background-image provided by the CSS rule I attached to the input box. Hm.. you select "Goodfellas" and the form doesn't do anything (unless you know you can submit it pressing Enter)
I decided to enhance this with some jQuery. You can use the event.result function to take value of the selected item of the auto-complete list. Then
$('#search').result(function (event, data, formatted) {
..
var searchVal = $("#search").val();
$.post("getCleanUrl.php",
..
location.href= data;
..
.. in this case: convert the string to the right URL and send the user to it with the location.href function. data is what the ajax ($.post) call returns.
3. Sliding effect between two sets of valaues
On any movie profile page of a user we see nice tabs, these are jQuery (see 4.). I have two sets of values in the first tab: 1. reviewed and 2. rated movies. I distinguish between them with CSS: the reviewed movies have a white background, the rated ones, a gray background. But I wanted the user to filter. Instead of doing various database queries, I decided to let jQuery help me traversing the DOM. First we need to make the two legenda items clickable, so we convert them in anchors, each of them with a unique id:
<div id="legendaWrapper"> <a id="reviewedTitles" href="#">You Reviewed this title</a> <a id="ratedTitles" href="#">You Rated this title</a> </div>
Then we need to give each movie row some html classes to distinguish:
<?php $secondClassValue = ($review)? ' movieRowReviewed' : ' movieRowRated' ; ?> <div class="firstClassValue<?php echo $secondClassValue; ?>"> .. the html of the movie row blabla ..
Now we can hook events to these ids when clicked. It is simple, yet the effect is amazing for this little code:
$("#reviewedTitles").click(function(){
$(".movieRowRated").slideUp('slow', function(){
$(".movieRowReviewed").slideDown('slow');
});
});
$("#ratedTitles").click(function(){
$(".movieRowReviewed").slideUp('slow', function(){
$(".movieRowRated").slideDown('slow');
});
});
So when we click one of the two categories, the other will slide up and the selected one will slide down. Of course this could be further enhanced adding a loader.gif during the action to feedback to the user there is something in progress:
$("#reviewedTitles").prepend('<img src="i/loader.gif" id="loading" />');
.. but the sliding in this case is immediate so it is not really necessary. Btw, I love these little progress gifs, you can create them here.
Another important thing to keep in mind is the order of actions. the
... , function(){ .. next action
.. makes that that action is executed after the first one has completed.This is what I want, because it gives some sort of curtain effect. The following snippet would execute both actions at once, and often this gives not the desired result:
$("#reviewedTitles").click(function(){
$(".movieRowRated").slideUp('slow');
$(".movieRowReviewed").slideDown('slow');
});
$("#ratedTitles").click(function(){
$(".movieRowReviewed").slideUp('slow');
$(".movieRowRated").slideDown('slow');
});
See for more information about callbacks,etc., the jQuery tutorial.
4. Simple Tabs w/ CSS & jQuery
I simply love them. See this example. Only inconvenience is that if you have a lot of content, the tabs are inactive until all the content has been loaded. When the page is loaded, the effect is nice. And the codebase is quite small. See the plugin's website, you can have this up and running in 10 min. :)
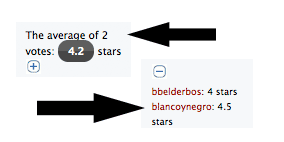
5. Toggles
How often you want to hide certain content behind a "more .." button and when clicked, change it to a "less .." button / action. I needed it early on. For example in one of my first designs I wanted to hide a address list behind a "more .." button. I tend to use the plus icon to indicate something more is there. When clicked the plus icon changes to a minus icon and the text changes to "less..". I have to check the source again but you will be amazed how easy jQuery makes it again with the built-in function toggle:
$('.showMore').hide();
$('span.more').toggle(
function( ) {
$('.showMore').slideDown();
$(this).addClass('less'); // **
$('span.more').text("Hide ..");
},
function() {
$('.showMore').slideUp();
$(this).removeClass('less');
$('span.more').text("More ..");
}
); //end toggle
// ** less is a class defined in css which overwrites
// the plus by a minus background image :
// span.less{... background:url('../i/icons/minus.gif') no-repeat center left}
A toggle effect I recently implemented at sharemovi.es: when clicking the plus icon, you see of what individual votes the average is composed. When clicking 'minus', you go back to the average view. This is a good example of hiding this extra bit of information with jQuery and let the user decide if he/she wants to see it.
I could go on but ..
.. this post has doubled its planned size so I am going to wrap it up. I hope you got to see the power and beauty of jQuery!
I have more favorite jQuery plugins / effects I will share in a second post later this year. There are a lot of nice plugins available which, when used properly (= + right CSS styling), can make your site look fantastic.
I sat down a week back in 09 to try and play with some of jQuery's plugins. It resulted in Galexmoda. Another site I made, which heavily uses jQuery, is Waterdrinker Architects.
What about you?
- Do you use jQuery?
- If so, for what?
- If not, do you use other Javascript libraries / frameworks?
- What plugins/effects do you like?
- Any example sites?
Please let me know ..