How common: you have 20 images on your site, you place a like button on your site. You see others start to "like" your content but with the wrong image. Actually, last year I heard the complaint more than once because Facebook started to add an image to a "liked" post. Luckily it is not hard to fix this ..
Why is this an issue?
As said, some time ago the Facebook "Like" button would just show a phrase in your profile "you liked blabla..", but now it shows the thumb and some text, typically the first paragraph of the article. This is seen on your profile and in your friend's news stream.
Example
I tested the like button on my site to see that it takes a random image, one of my social share buttons. Not quite what I want of course. Now it seems erroneously that the article is about digg :(
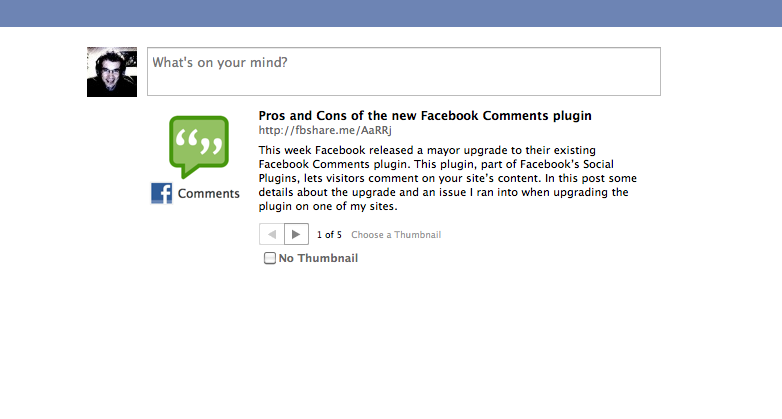
Compare this with "Facebook Share" where you can select the thumbnail you want to appear alongside the post:
Or better, control which image is visible !
The solution
Check out this interesting post. Basically you can use the meta tag to tell which image to show on your post to your wall:
<meta property="og:image" content="<your image link>"/>
Facebook's Like Button page explains the tag as:
og:image - The URL to an image that represents the entity. Images must be at least 50 pixels by 50 pixels. Square images work best, but you are allowed to use images up to three times as wide as they are tall.
So this is easy to implement. Just control the meta html tags. But what if you have your Wordpress blog and you don't want to poke to much in the code (for example, you are not using a child theme). I did some research and it depends the plugin you use. Sadly enough I could not find one plugin that would be that flexible to let me choose the image that would show up..
Wordpress
Up until now I used fbLikeButton, but it does not add any og:.. meta properties.Update: Nustiu (comments) confirms FbLikeButton has indeed everything you need. He says that if you want one default picture or for every single post another picture, it does the job. He also pointed me to this tutorial. I am not sure if it is an improved version or I initially overlooked it. In latter case sorry, in both cases this might be interesting to try, so cheers Nustiu ! I personally stick with Michael Fields solution for now ( see later on in this post )
== end update ==
I did some searching and I found a better "Like" plugin that does the work, but still not to my satisfaction. The Like plugin has the exact same appearance and config settings (e.g. show the "like" button before and after the post), but it also adds the meta tags. The only problem is that you can only specify one image. So if you want all your articles to carry your logo, just specify the full URL to that image and you are done. For example:
<meta property="og:image" content="http://bobbelderbos.com/.. ..badge_bb.png" /> ..
A better solution
If you have a child theme, you can place hooks to existing WP functionality. I found a brilliant blog post from Michael Fields where he explains how you can add the "Like button" to your posts and set the meta tags for each and every post. It sets the "featured image" as og:image, and it is that image that shows up in the Facebook post upon liking the URL.
For me this is the ideal solution, because I always make an image that characterizes the post and that will show on my homepage and in my blog's archive page.
Testing two posts it works great:
<meta property="og:image" content="http://bobbelderbos.com/ .. .. readitlater.png"/> <meta property="og:image" content="http://bobbelderbos.com/.. .. fb_comments.png"/>
.. these are the featured images of the two posts.
It seems to work great:
So thanks Michael Fields for sharing this solution! I think a lot of us are looking for this ..
Outside WP, another option
When you don't use Wordpress, and you want user's to send your content to their walls, you can use the Facebook API to control how such a post will look like. I covered this technique here and use it for sharemovi.es and my reading list.
Debugging
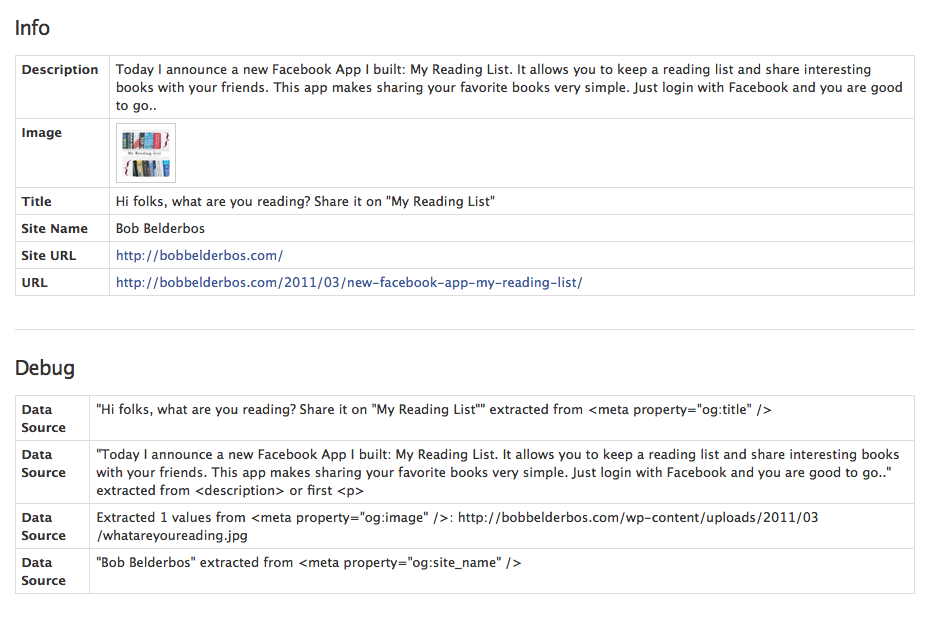
Facebook's lint is a great tool to debug issues with Facebook's share plugins. When you put in an URL it shows how Facebook reads it. Note the <meta .. og: .. .. > stuff in the example below:
- api (18) ,
- child theme (1) ,
- facebook (12) ,
- hacks (4) ,
- like (3) ,
- meta (2) ,
- og:image (1) ,
- share (2) ,
- social media (5) ,
- tricks (5) ,
- wordpress (12)