Hi there, I just finished another Facebook App to check out your friends' birthdays and send them easily a wall post or a personal message. This post shows some of the technologies behind it.
PHP SDK library
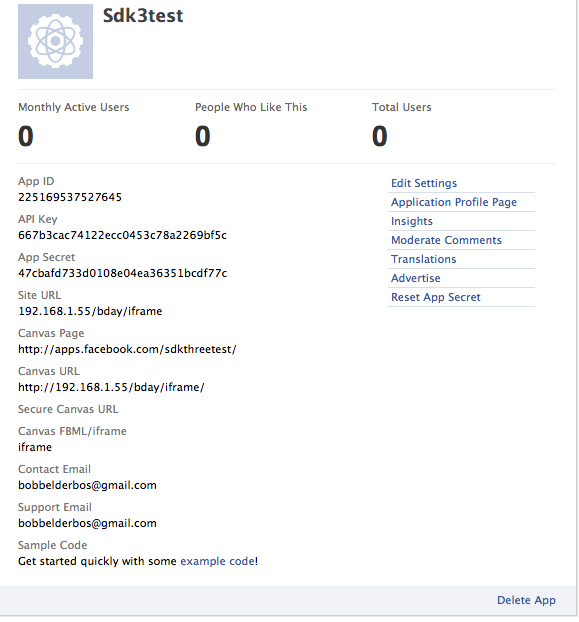
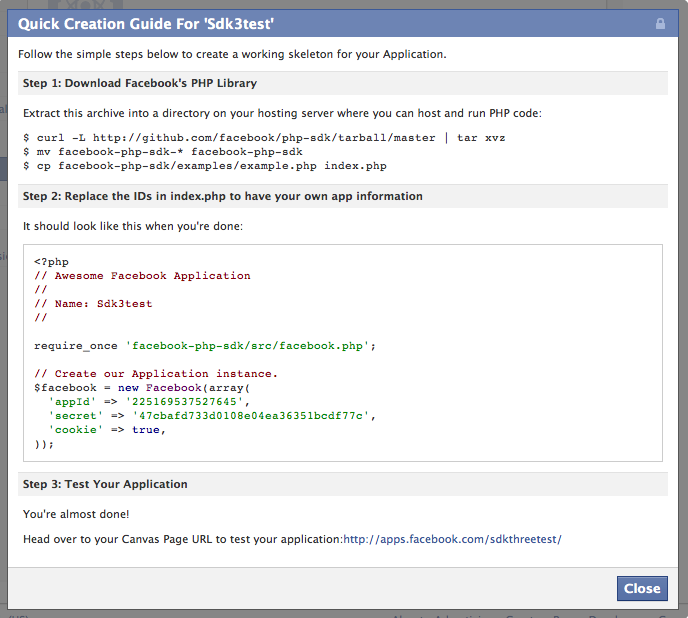
First you need to grab a copy of the PHP SDK 3.0 library. This great article by Mahmud Ahsan shows a nice code example how you can implement it. Also when creating the app, in the dashboard you are provided with a simple example (this was a test app)
You can administer your apps from the developer's apps page (you need to sign up first)
Direct login, no login button
Instead of the famous login button I direct the user directly to the login / grant permission page/dialog with :
if (!$user) {
echo "<script type='text/javascript'>top.location.href = '$loginUrl';</script>";
exit;
}
$loginUrl comes from $facebook->getLoginUrl from the PHP SDK itself.
Extended permission
In fbmain.php you need to define the extra permissions the user needs to grant, in this case just 1:
$loginUrl = $facebook->getLoginUrl(
array( 'scope' => 'friends_birthday' )
);
When a user accesses the app for the first time this looks something like:
FQL, the workhorse
As discussed in my previous post you can use FQL to get all Friends' birthdays:
$c_month = date('m'); // I also use a GET variable to input other months
$query = "https://api.facebook.com/method/fql.query?query=";
$query .= urlencode("SELECT uid, name,pic_square, birthday_date
FROM user WHERE (substr(birthday_date, 0, 2) = \"$c_month\")
AND uid IN (SELECT uid2 FROM friend WHERE uid1 = me()) order by name"); $query .= "&access_token=".$access_token."&format=json"; $out = file_get_contents($query); $response = json_decode($out, true); aasort($response,"birthday_date"); // sorts the birthdays in chronological order
CSS
To check some of the styles used, I recommend to install the developer toolbar. The elegance of the Georgia suits well here. I used some red (#900) to emphasize "Never" and the month.
PHP adds a class for the current date so that today's birthdays will jump out giving them a reddish background color:
.currentDay {background-color: #FF6666;}
JS / Jquery
Clicking between the months might take a bit - FQL needs to query the month you clicked (preloading all stuff would take too long, caching the results would be too advanced for this stage) - so a loader.gif is shown in a feedback div at the top of the page :
// chrome workaround http://bit.ly/nHwY2P
new Image().src = 'images/loader.gif';
$("#navlinks a").click(function(){
$("#feedback").html('<img src="images/loader.gif">');
});
Facebook JS SDK
For some features it is preferred to also add the JS SDK. Especially for popup dialogs, inviting friends to your apps and the Like button. Below the inclusion of the library as well as the post to wall, send message and invite functions. $fbconfig['appid'] comes from your fbmain.php config file (see link to the thinkdiff article provided earlier):
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({appId: '<?= $fbconfig['appid' ] ?>', status: true,
cookie: true, xfbml: true});
FB.Event.subscribe('auth.login', function(response) {
window.location.reload();
});
// click on the green comment button and you get a popup to post to your friend's wall
function fb_publish(sendUid) {
// http://developers.facebook.com/docs/reference/javascript/FB.ui/
FB.ui(
{
to: sendUid,
method: 'feed'
}
);
// yields:
}
// click the email button and you can send a private message
// it seems that a link is required, not sure why FB designed it this way ?!
function fb_send(sendUid) {
// http://developers.facebook.com/docs/reference/javascript/FB.ui/
FB.ui(
{
to: sendUid,
method: 'send',
name: 'Happy Birthday!',
link: 'https://apps.facebook.com/mybdaycal/',
picture: 'http://bobbelderbos.com/bday/images/birthday.jpg'
}
);
// yields:
}
// at the left upper corner you can click "invite friends", a dialog appears
// with all your friends, you can send them a request to use this app
function Invite () {
FB.ui({ method: 'apprequests',
message: 'This app lets you stay up2date with friends birthdays and send them
directly a happy birthday message'
});
// yields:
} </script>
The functions are called in the PHP that loops over all the friends (from the FQL response):
echo '<td><a class="aWall" href="#" onclick="fb_publish(..<a style="font-size: 85%; " href="#" onclick="Invite()"title="Invite your Friends to this App">Invite Friends »</a>Like Button
The like button links to the FB Application page. Since last April you can include the Send button.
<fb:like href="http://www.facebook.com/apps/application.php?id=246397802045313"send="true" width="380" show_faces="false" font="lucida grande"></fb:like>Meta tags
See the opengraph documentation. The og:image allows the Like button to pick the right image
<meta property="og:image" content="http://www.bobbelderbos.com/bday/images/birthday.jpg" /> <meta property="fb:admins" content="628517118" /> <meta property="fb:app_id" content="246397802045313">Framework
I use the Skeleton boilerplate that has some good defaults for structuring my page. CSS and JS.
Nothing new just playing, feedback welcome
This functionality is nothing new, it seems that Facebook built in something quite similar, but the purpose was to learn more about the Facebook API (FQL, SDKs, dialogs, etc.) and dedicate a blog post to it. Interesting would be to combine it with a birthday card API somehow ...
If it is useful to anybody that would be great.
I love to hear your feedback.
App link: http://apps.facebook.com/mybdaycal/
FB page: http://facebook.com/apps/application.php?id=246397802045313
From here on ...
You can subscribe to this blog, join my Facebook group, comment on this post below, or find me on twitter @bbelderbos.
By the way, if you have interesting topics you would like to see covered, just drop me a message, I am open to anything web-related.
'.$sendUid.'..<a style="font-size: 85%; " href="#" onclick="Invite()"title="Invite your Friends to this App">Invite Friends »</a>Like Button
The like button links to the FB Application page. Since last April you can include the Send button.
<fb:like href="http://www.facebook.com/apps/application.php?id=246397802045313"send="true" width="380" show_faces="false" font="lucida grande"></fb:like>Meta tags
See the opengraph documentation. The og:image allows the Like button to pick the right image
<meta property="og:image" content="http://www.bobbelderbos.com/bday/images/birthday.jpg" /> <meta property="fb:admins" content="628517118" /> <meta property="fb:app_id" content="246397802045313">Framework
I use the Skeleton boilerplate that has some good defaults for structuring my page. CSS and JS.
Nothing new just playing, feedback welcome
This functionality is nothing new, it seems that Facebook built in something quite similar, but the purpose was to learn more about the Facebook API (FQL, SDKs, dialogs, etc.) and dedicate a blog post to it. Interesting would be to combine it with a birthday card API somehow ...
If it is useful to anybody that would be great.
I love to hear your feedback.
App link: http://apps.facebook.com/mybdaycal/
FB page: http://facebook.com/apps/application.php?id=246397802045313
From here on ...
You can subscribe to this blog, join my Facebook group, comment on this post below, or find me on twitter @bbelderbos.
By the way, if you have interesting topics you would like to see covered, just drop me a message, I am open to anything web-related.
)" title="Send '.$friend['name'].' a Wall Post"> <img src="images/comment.png"></a></td>'; echo '<td><a class="aSend" href="#" onclick="fb_send(..<a style="font-size: 85%; " href="#" onclick="Invite()"title="Invite your Friends to this App">Invite Friends »</a>Like Button
The like button links to the FB Application page. Since last April you can include the Send button.
<fb:like href="http://www.facebook.com/apps/application.php?id=246397802045313"send="true" width="380" show_faces="false" font="lucida grande"></fb:like>Meta tags
See the opengraph documentation. The og:image allows the Like button to pick the right image
<meta property="og:image" content="http://www.bobbelderbos.com/bday/images/birthday.jpg" /> <meta property="fb:admins" content="628517118" /> <meta property="fb:app_id" content="246397802045313">Framework
I use the Skeleton boilerplate that has some good defaults for structuring my page. CSS and JS.
Nothing new just playing, feedback welcome
This functionality is nothing new, it seems that Facebook built in something quite similar, but the purpose was to learn more about the Facebook API (FQL, SDKs, dialogs, etc.) and dedicate a blog post to it. Interesting would be to combine it with a birthday card API somehow ...
If it is useful to anybody that would be great.
I love to hear your feedback.
App link: http://apps.facebook.com/mybdaycal/
FB page: http://facebook.com/apps/application.php?id=246397802045313
From here on ...
You can subscribe to this blog, join my Facebook group, comment on this post below, or find me on twitter @bbelderbos.
By the way, if you have interesting topics you would like to see covered, just drop me a message, I am open to anything web-related.
'.$sendUid.'..<a style="font-size: 85%; " href="#" onclick="Invite()"title="Invite your Friends to this App">Invite Friends »</a>Like Button
The like button links to the FB Application page. Since last April you can include the Send button.
<fb:like href="http://www.facebook.com/apps/application.php?id=246397802045313"send="true" width="380" show_faces="false" font="lucida grande"></fb:like>Meta tags
See the opengraph documentation. The og:image allows the Like button to pick the right image
<meta property="og:image" content="http://www.bobbelderbos.com/bday/images/birthday.jpg" /> <meta property="fb:admins" content="628517118" /> <meta property="fb:app_id" content="246397802045313">Framework
I use the Skeleton boilerplate that has some good defaults for structuring my page. CSS and JS.
Nothing new just playing, feedback welcome
This functionality is nothing new, it seems that Facebook built in something quite similar, but the purpose was to learn more about the Facebook API (FQL, SDKs, dialogs, etc.) and dedicate a blog post to it. Interesting would be to combine it with a birthday card API somehow ...
If it is useful to anybody that would be great.
I love to hear your feedback.
App link: http://apps.facebook.com/mybdaycal/
FB page: http://facebook.com/apps/application.php?id=246397802045313
From here on ...
You can subscribe to this blog, join my Facebook group, comment on this post below, or find me on twitter @bbelderbos.
By the way, if you have interesting topics you would like to see covered, just drop me a message, I am open to anything web-related.
)" title="Send '.$friend['name'].' a Private Message"> <img src="images/mail.png"></a></td>';
..
<a style="font-size: 85%; " href="#" onclick="Invite()"
title="Invite your Friends to this App">Invite Friends »</a>
Like Button
The like button links to the FB Application page. Since last April you can include the Send button.
<fb:like href="http://www.facebook.com/apps/application.php?id=246397802045313"
send="true" width="380" show_faces="false" font="lucida grande"></fb:like>
Meta tags
See the opengraph documentation. The og:image allows the Like button to pick the right image
<meta property="og:image" content="http://www.bobbelderbos.com/bday/images/birthday.jpg" /> <meta property="fb:admins" content="628517118" /> <meta property="fb:app_id" content="246397802045313">
Framework
I use the Skeleton boilerplate that has some good defaults for structuring my page. CSS and JS.
Nothing new just playing, feedback welcome

This functionality is nothing new, it seems that Facebook built in something quite similar, but the purpose was to learn more about the Facebook API (FQL, SDKs, dialogs, etc.) and dedicate a blog post to it. Interesting would be to combine it with a birthday card API somehow ...
If it is useful to anybody that would be great.
I love to hear your feedback.
App link: http://apps.facebook.com/mybdaycal/
FB page: http://facebook.com/apps/application.php?id=246397802045313
From here on ...
You can subscribe to this blog, join my Facebook group, comment on this post below, or find me on twitter @bbelderbos.
By the way, if you have interesting topics you would like to see covered, just drop me a message, I am open to anything web-related.
- app (2) ,
- birthday (1) ,
- css (6) ,
- dialog (1) ,
- facebook api (3) ,
- fql (2) ,
- JS (1) ,
- JS sdk (1) ,
- like (3) ,
- login (1) ,
- meta (2) ,
- permissions (2) ,
- php (16) ,
- php SDK (1) ,
- skeleton (1)