After playing with some APIs, especially the Facebook one, I cannot wait till Google+ releases its API. However there are ways you can already import your profile and posts!

In this post I will show you how this is done with Rudimentary GooglePlus API, a very cool Python script that returns the dataset based on the "type" variable you give it (profile or posts). Then I will show you how you can process the obtained output with PHP. I will do the profile data, as it is a bit trickier to find the pieces as it not an associative array.
After experimenting a bit with it, the data seems to be at fixed positions which I tested with some Google+ IDs (by the way, click on your avatar in Google+ : your Google+ ID appears in the URL)
Getting profile
Here are two examples. See Rudimentary GooglePlus API for more details. For both examples, replace the id= number for your own or somebody else.
- Get all posts: http://my.syyn.cc/gpapi?id=106057741186141812269&type=posts (prettyposts gives you a better structured output)
- Get profile data: http://my.syyn.cc/gpapi?id=106057741186141812269&type=profile
Process data
Here is my script that filters most of the profile information. I did not play much with the posts, but the "prettyposts" array is better structured, so with below code it should be fairly easy to get.
As said, the challenge was to find where the bits were. You can see from the array offsets, that some pieces are quite deep down in this multidimensional array that is obtained with json_decode (one of my favorite functions when dealing with API data processing!).
Funny enough the structure seems persistent testing 10 to 20 Google+ profile IDs. So this is something useful we can do already today. However I guess the Google+ API will blow us away ;)
<html>
<head>
<title>Google+ importer</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="This page imports your google+ profile" />
</head>
<body>
<?php
// thanks!! to:
// http://point7.wordpress.com/2011/07/10/rudimentary-googleplus-api/ <--
// more php https://github.com/jmstriegel/php.googleplusapi
$user = $_GET['u'];
$query = "http://my.syyn.cc/gpapi?id={$user}&type=profile";
$out = file_get_contents($query);
$response = json_decode($out, true);
$g = array();
$g['usr'] = ($response[2])? $response[2]: '';
$g['avatar'] = ($response[3])? $response[3].'?sz=90': '';
$g['name'] = ($response[4][3])? $response[4][3]: '';
$g['title'] = ($response[6][1])? $response[6][1]: '';
$g['location'] = ($response[9][1])? $response[9][1]: '';
echo '<h1><a href="'.$g['usr'].'">'.$g['name'].'</a></h1>';
echo '<h2>Personal Data</h2>
<ul>
<li>Avatar: <img src="'.$g['avatar'].'"></li>
<li>Title: ' .$g['title'] . '</li>
<li>Location: ' .$g['location'] . '</li>
</ul>';
if(!empty($response[14][1])) {
echo '<h2>About me</h2>
<p>'.$response[14][1].'</p>';
}
if(!empty($response[7][1])) {
echo '<h2>Work</h2>
<table><th>Company</th><th>Function</th>';
foreach($response[7][1] as $r) {
echo '<tr>';
echo '<td>'.$r[0].'</td>';
echo '<td>'.$r[1].'</td>';
echo '</tr>';
}
echo '</table>';
}
if(!empty($response[8][1])) {
echo '<h2>Education</h2>
<table><th>Institute</th><th>Studies</th>';
foreach($response[8][1] as $r) {
echo '<tr>';
echo '<td>'.$r[0].'</td>';
echo '<td>'.$r[1].'</td>';
echo '</tr>';
}
echo '</table>';
}
if(!empty($response[11][0])) {
echo '<h2>Links</h2>
<table><th>Name</th><th>URL</th>';
foreach($response[11][0] as $r) {
echo '<tr>';
echo '<td>'.$r[3].'</td>';
echo '<td><a href="'.$r[1].'" target="_blank"
style="padding-left: 20px; background:url('http:'.$r[2].'') top left
no-repeat">'.$r[1].'</a></td>';
echo '</tr>';
}
echo '</table>';
}
?>
</body>
</html>
Two remarks
You can resize the avatar appending ?sz=size to it:
$g['avatar'] = ($response[3])? $response[3].'?sz=90': '';
You can even put the corresponding social media icons for the link:
foreach($response[11][0] as $r) {
.. ..
style="padding-left: 20px; background:url('http:'.$r[2].'') top left
Result
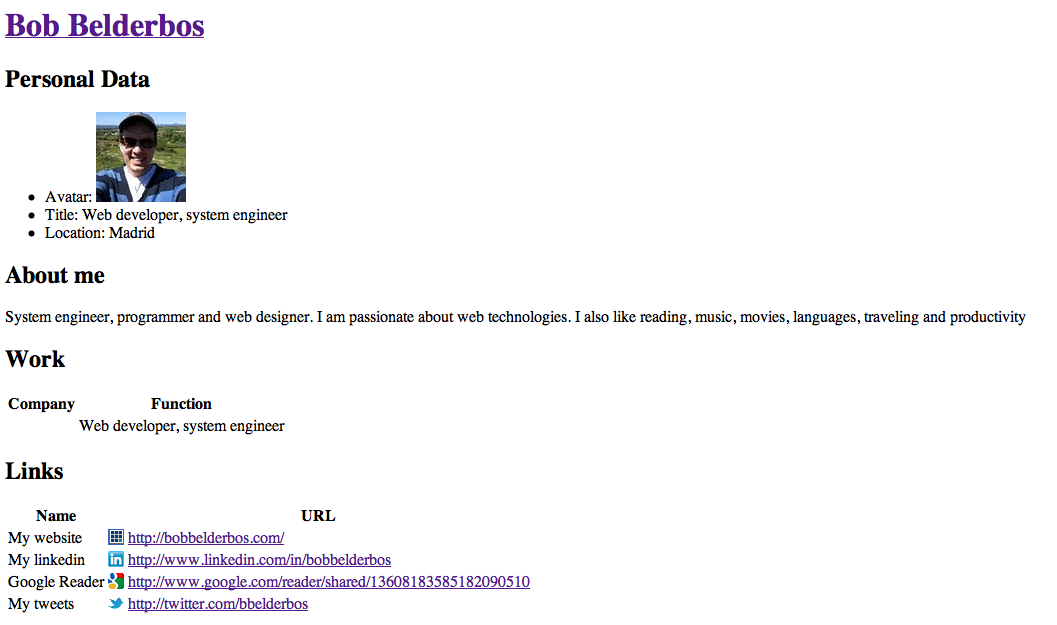
My Google+ profile imported (no CSS applied):