September
18th,
2011
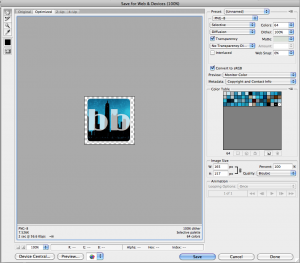
I just made a new avatar, but I only used Photoshop to shave off the grey background to save it as a png with transparent background. A quick post to show you how ...
Here is the How
- 1. I made a screenshot of part of the background image of Exploring the web
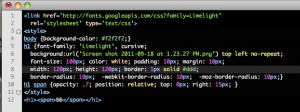
- 2. I wanted to have BB (Bob Belderbos) on top of that so I set up a h1 element with a span wrapped inside (for the matter of this exercise any elements would do because I am about to style them with CSS)
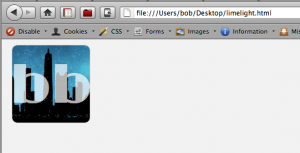
- 3. I gave h1 the background of the towers and all styles (span could inherit).
- 4. I used the span (child) tag for some specific styles:
a. BB to be transparent => opacity: .7;
b. tweak a bit the positioning => position: relative; top: 0px; right: 15px;
Why this exercise?
Usually this goes as quick with Photoshop but I wanted to use the Limelight Google font (font of the headers on this blog) and I was too lazy to import it into Photoshop.
I think the conclusion is: CSS(3) is very versatile to quickly apply styles to your designs. It's one of the easiest languages to learn, and I use it for mockups often (much more than Photoshop) due to its flexibility
Images