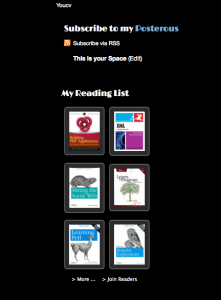
As you can see at the right side, I created a widget with recent books I have read/ am reading/ want to read. This data is fetched from My Reading List, a Facebook App I created to integrate your reading into Facebook
Why a widget?
My first take was the complete app page in an iframe but it is cluttered (images below). Instead I wrote a widget page to get the last 4 to 6 titles from the My Reading List database dynamically. It's much cleaner now. Below it you can click to see all titles or to join the App. I always loved how you could integrate your Amazon reading list into Linkedin but wanted to have it on my blog + with Facebook integration :)
Want your own?
You can! Just join My Reading List and start adding books. You then put an iframe on your site and point to http://fbreadinglist.com/widget.php?id=<your_fb_id>
Update
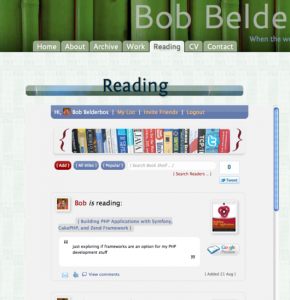
As you can see the original widget was black because I published it on Exploring the web which has a dark theme. I just made a white version which you see used on this blog:
http://fbreadinglist.com/widget_white.php?id=<your_fb_id>
Examples
First approach = cluttered:

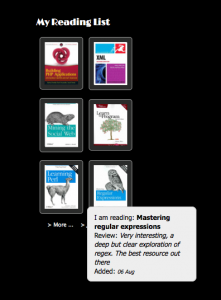
Now: widget = better
When you hover over the book thumbs, you see the title, review, date. Clicking the thumb gets you to the My Reading List book page with Facebook comment box. I might wrap this in a Wordpress plugin one day.