Today a quick post to show you a new feature I rolled out last week on sharemovi.es: #nw or Now Watching. Go check it out here. In this post some printscreens and a what technologies I used

More on the technology behind it
New here? You might want to subscribe to my blog by email or RSS.
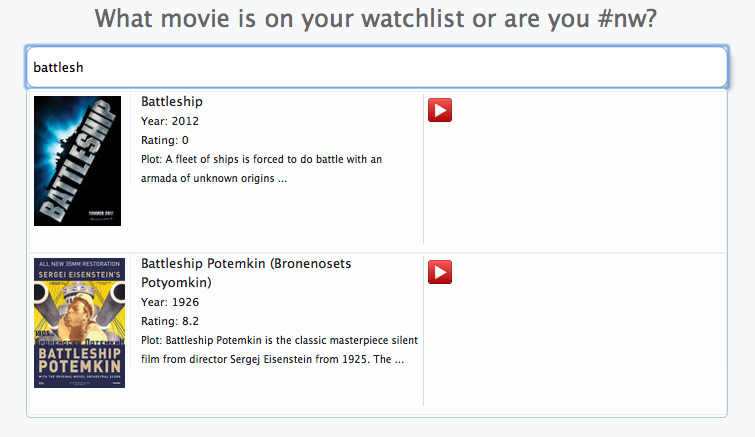
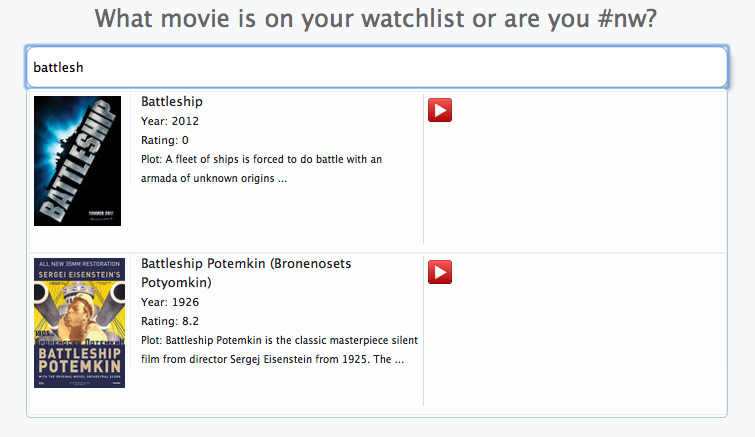
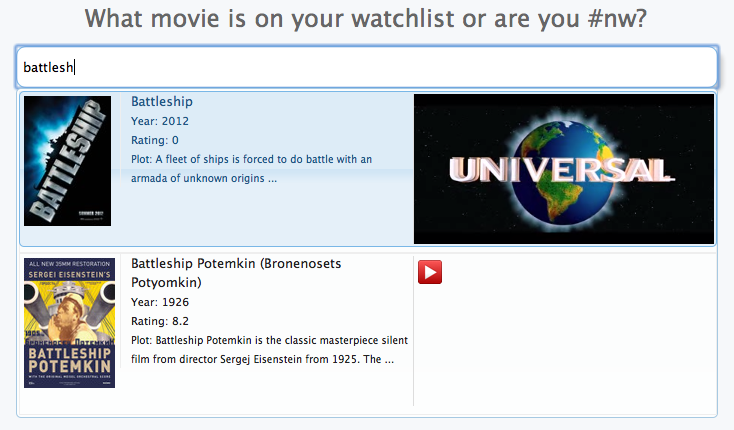
When you start to type a movie name it queries themoviedb.org API for movie info. The API seems quite complete and the response it fast. I thought name, poster, year, rating and short summary extract would be most relevant ... and ... the trailer. You see the red youtube button? Well ... when you hover with your mouse over the whole row, the trailer loads in the white box. All thanks to some jQuery - see the JS code; in order to not make too many calls to themoviedb.org API, I use YQL to dynamically look up the trailer. You can also use Gdata/ Youtube.

I use an autocomplete box from the jQuery UI, it comes with some nice styles incorporated. I rolled my own loader gif, but the real workhorses are PHP and jQuery, a powerful duo.
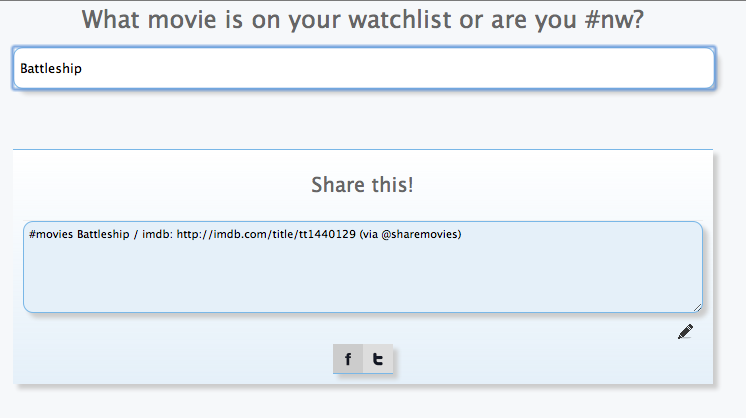
The 'autocomplete' function polls the API via search.php upon detected key strokes. I had to play a bit with 'renderItem' to show a rich result (poster, etc). Upon 'select' of a title, comment.php is called to generate a customized form with message and share buttons. The field is readonly (not editable), but clicking on the pencil, jQuery takes the readonly attribute off (removeAttr) so you can edit it.
I didn't include Twitter / Facebook APIs, just a link to the corresponding page with the right URL parameters. With FB dialogs you can give quite some options and it does not require authorization because the user has to submit the info anyway. The links get created in the .submit .. 'click' function (note the encodeURIComponent). A richer experience is using one of the APIs. As sharemovi.es has the FB API setup already, I will definitely build this in. I will also integrate this richer experience into sharemovi.es as a whole. I'd like movies to be added to sharemovi.es this way, manual or automagically.
Note the live function in the jQuery code: when you add new content without page refresh (Ajax), your JS needs to be made aware that that content is there, this is what 'live' is for.
Now the trailer bit: 'mouseenter' and 'mouseleave' are the functions responsible for loading/ hiding the trailer for each title. You see another $.post, but now to youtube.php which as said uses YQL to find the corresponding movie trailer. And it returns an iframe that fits nicely in the white mini-canvas.
So step-by-step:
1. Go to sharemovi.es/nw/ (or at the homepage click on "Now Watching" to use the embedded version).
2. Start to type a movie, you should see titles approximating what you type:

3. When you hover over the row, you should see a trailer starting to play:

4. When you click on one of the movies, a share box slides down with a proposed text.
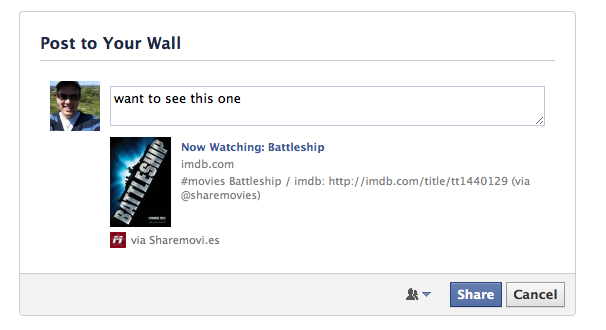
5. Example of clicking Facebook button (I put the text "want to see this one" in as addition)

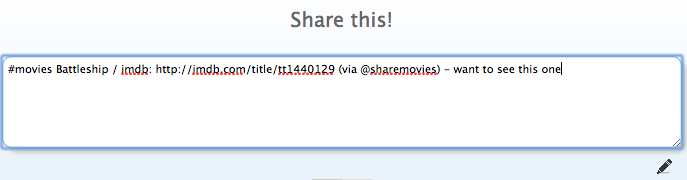
6. Same for twitter, however I clicked the pencil which made the field editable:

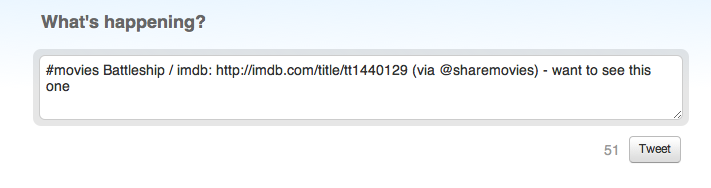
7. And the result shown on Twitter before posting. Again with APIs this can all be slicker but I wanted an easy standalone example:

Update 18.01.2012
The complete source code is posted here. Enjoy ... and please leave me a comment if you use it somewhere ...