In today's post I present a new Facebook App: Globe Explorer. I will show some printscreens and techniques I used in the current design. As usual, I started simple to expand with new features in the future.
New here? You might want to subscribe to my blog by email or RSS.

The idea of the app is to bring together basic info of almost all countries in the world and show attractive photos. See my last post how I got the basic data.
On top of that I built a login with Facebook to allow people to add recommendations and "special things" of the country, to add more personal value to the data. Again, a lot more can be done like user profiles, allow users to upload photos, location checkins, user following/mentions/likes, etc., but this is a start.
In the rest of the post, I'll show you some techniques I used developing this site.
The design
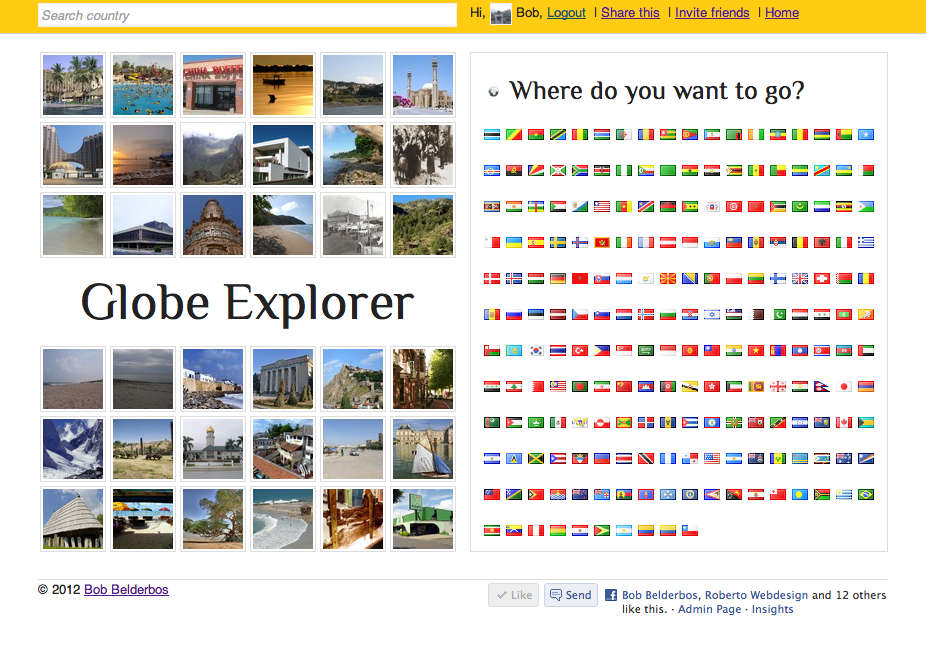
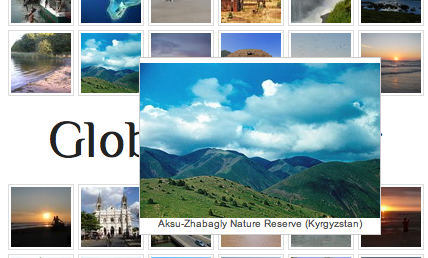
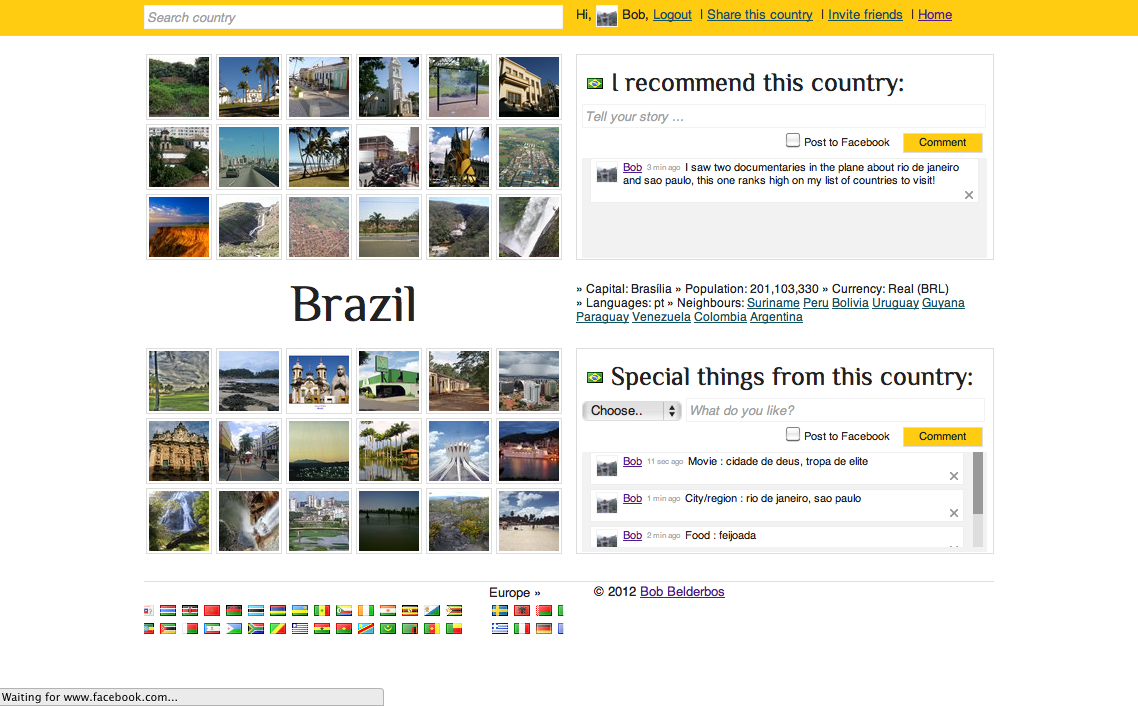
This is the homepage::

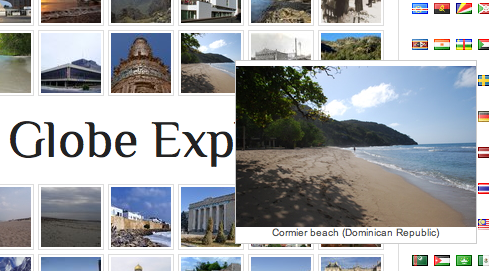
With more navigation options when logged in with Facebook:

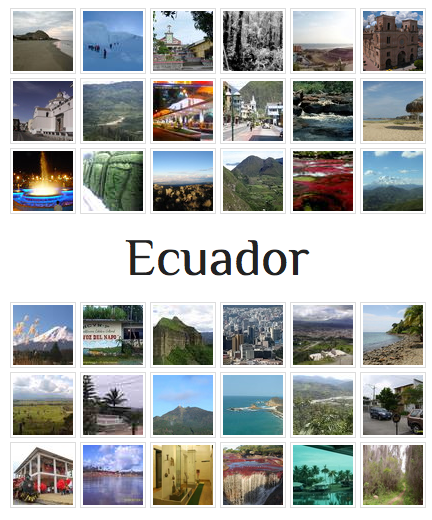
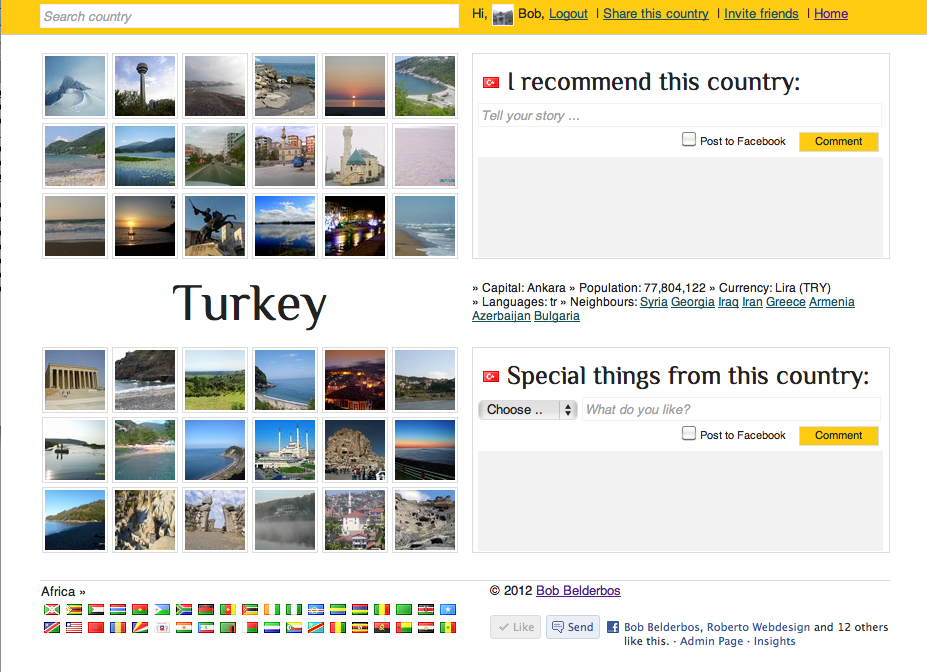
When browsing to a country, the image gallery changes to display photos of that country:

Images show a bigger version when hovering over them with your mouse. This is done with the jQuery plugin Image Preview:



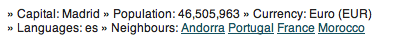
Basic specs from DB, again see my preparation work how I got the data:

A typical country page, for example Turkey:

... or what about Brazil?

Technologies behind it
HTML5 boilerplate
This is indeed, as their page says, "a rock-solid default for HTML5 awesome": performance, HTML5 ready, cross-browser support, CSS skeleton, etc. I did put in a reset css to wipe out more unwanted default browser styles.
h1 and h2 fonts
The header fonts are "Philosopher" which you can get from Google Web Fonts and is easy to add:
<link href='http://fonts.googleapis.com/css?family=Philosopher:400,700' rel='stylesheet' type='text/css'>
Clean URLs
Each country is accessible under baseurl/two-digits, for example:


This is much better than index.php?country=ad. Put this in .htaccess (if you use Apache webserver) to support clean URLs (see also this post)
RewriteEngine On RewriteRule ^[a-z0-9]+.(php|js|css|html)$ - [NC,L] RewriteRule ^([a-zA-Z_0-9-.]+)$ index.php?country=$1
Autocomplete
One of the things I like most and one of my favorite jQuery plugins (another recent example of its power). You start typing in the search box and the corresponding country(ies) with flag(s) show up, press enter when your country is selected and it redirects to the page of the country. Not that hard to code; the jQuery:
$("#searchCountry").autocomplete( "searchCountry.php");
..
// http://forum.jquery.com/topic/jquery-autocomplete-submit-form-on-result
$("#searchCountry").result(function (event, data, formatted) {
$("#searchCountry").val('');
$("#feedback").html('<img class="loadingImg" src="img/ajax-loader.gif" id="loading" />');
var country = formatted.replace(/(<.+?>)| /gi, '');
if(country != 'No country found!') {
$.post("getCleanUrl.php",
{ search: country}, function(data){
location.href= data;
}
);
} else {
$("#loading").hide();
}
});
... and the php of "searchCountry.php":
<?php
include("conn.php");
include("functions.php");
$_GET = sanitize($_GET);
$q = strtolower($_GET["q"]);
if (!$q) return;
$q = "SELECT iso2,country FROM countries where LOWER(country) like '%$q%' AND longitude NOT LIKE ''";
$r = $link->query($q);
if(mysqli_num_rows($r)) {
while($row = $r ->fetch_object()){
$iso2 = strtolower($row->iso2);
echo '<img src="img/flags/'.$iso2.'.gif"> ';
echo '<span class="countryCode" id="' . $iso2 . '">'.ucfirst(strtolower($row->country)) . '</span>';
echo "n";
}
} else {
echo 'No country found!';
}
$link->close();
?>
... and the php of "getCleanUrl.php":
<?php
include("conn.php");
include("functions.php");
$_POST = sanitize($_POST);
$search = strtoupper(trim($_POST['search']));
$q = "SELECT iso2 FROM countries WHERE country LIKE '$search' limit 1";
$r = $link->query($q);
while($row = $r ->fetch_object()){
echo strtolower($row->iso2);
}
?>
To see this in action:

Facebook authorization
Get v.3.1.1 from github , usually I copy the with_js_sdk.php which includes both PHP and JS SDKs and get all html out and make it an fb.php include file. Put in you app ID + secret, and you can start to use authorized stuff when $user gets defined (login). I used the login-button from FB with the extra permission to post to wall "publish_stream" (only if user checks the box when commenting, see later on):
<div style="display:inline; " class="fb-login-button" data-show-faces="false" data-width="400" data-max-rows="1" scope="publish_stream"></div>
Get social content
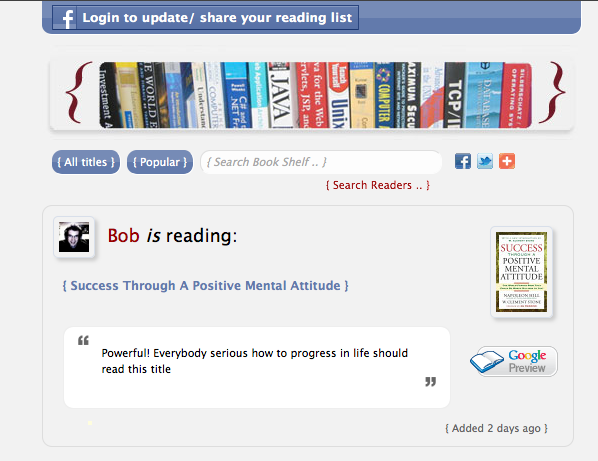
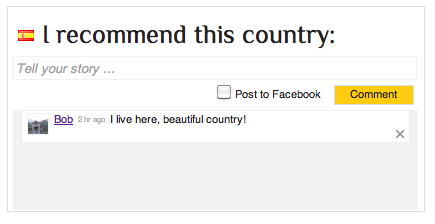
On each country page a user can add recommendations:

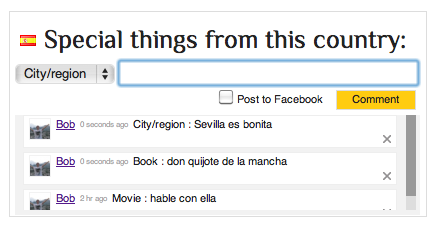
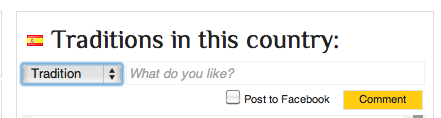
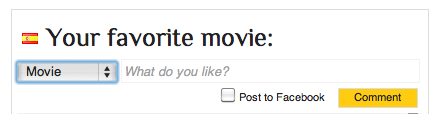
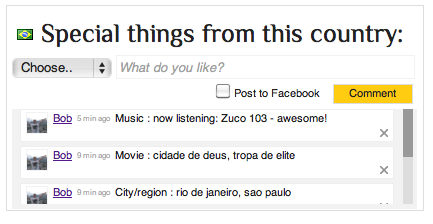
... or like "special things" (dropdown with Expressions, Food, Cities, Traditions, Movies, Music, etc.):

When you change the category (object) in "special things", the title changes, compare the previous printscreen with the next two:


When comments add up, I use a vertical scroll bar (jScrollPane), which gives an elegant style while I can leave the "display comment" sections a 100px height:

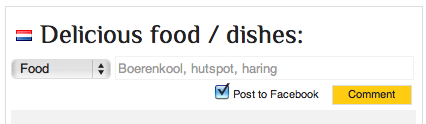
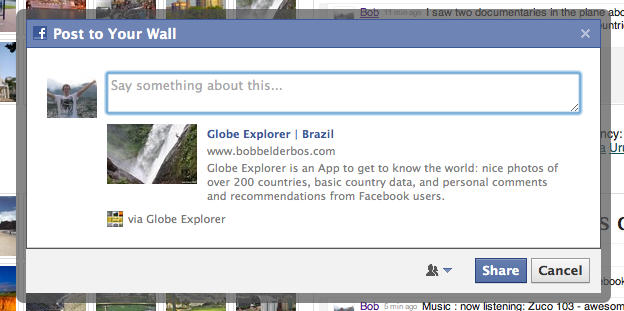
Post to Facebook
You can post your comment to Facebook by activating the checkbox under the input field. Opt-in is better I think, because opt-out in FB Apps is usually seen as spammy. Here you see this in action:

And how this looks on your FB wall:

Facebook JS SDK functions:
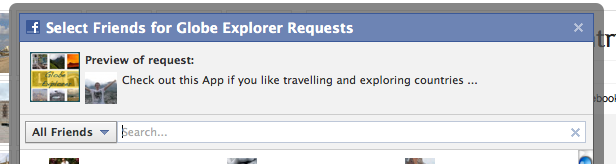
You can invite friends and let users share content to their walls with just this code (having included the FB JS SDK above):
function Invite () {
FB.ui({ method: 'apprequests',
message: 'Check out this App if you like travelling and exploring countries ...'
});
}
function WriteToWall(urlName, urlLink, urlDescr, urlLogo){
FB.ui({
method: 'feed',
name: urlName,
link: urlLink,
description: urlDescr,
picture: urlLogo
});
}
.. which you call from your HTML
..
<?php if ($user): ?>
Hi, <?php echo fbImg($user) . ' '. $user_profile['first_name']; ?>,
<a href="<?php echo $logoutUrl; ?>">Logout</a>
| <a href="#" onclick="WriteToWall('<?php echo $title.'',''.$countryUrl.'',''.$metaDescription.'',''.$ogImage; ?>')"
title="Send to your wall">Share this<?php if($_GET) echo ' country'?></a>
| <a href="#" onclick="Invite()" title="Tell your friends about this app">Invite friends</a>
<?php else:
..
Invite your friends to use the app:

Share a certain (country) page to your wall. A random image of the country will be shown (and under the hood set as meta..og:image, the tag Facebook 'listens' to in order to display the image in the post, more info here):

User registration
In the fb.php include I check if the user was here before and if not, I register him/her:
..
if ($user) {
try {
// Proceed knowing you have a logged in user who's authenticated.
$user_profile = $facebook->api('/me'); // <= this is from the FB PHP SDK
// register user
if(!userExists($user) && $user_profile) {
userRegister($user_profile);
}
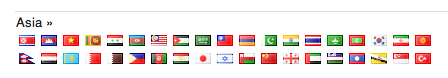
Footer
In the footer a carousel of flags per continent. You can check this post how to make such a carousel effect with jQuery (and some CSS).

To conclude
This is it for now. Let me know if you have questions and/or if you have any feedback/ suggestions what could be cool to add to this app ...
