You have a blog and want to get a few bucks from linking to Amazon anytime you discuss a book. Fair enough, you sign up for the affiliate program. However if you link to various books in a post, it becomes tedious to generate the links. I made a Javascript Bookmarklet to fix this.
The concept

Bookmarklets provide one-click functionality to a browser or web page. This is an affiliate link from Amazon: http://www.amazon.com/dp/0596527241/?tag=bobbelderbos-20 ; you see you only need two variables:
- The Amazon Standard Identification Number (ASIN), 0596527241 in this example.
- Your Tracking ID, bobbelderbos-20 in this case.
The first value is something you need to query, so that is why I leverage the power of My Reading List, which has an autocomplete field at the top that can locate the most common books. There is some scripting behind it - which I will detail in an upcoming post - how I find the ASIN from the ISBN (which Google Books API returns to me). In the majority of cases it should find it.
Update after Googling:
After writing this post, I found a nice post which offers a bookmarklet to be used on Amazon's site itself. This probably is a better approach. It finds the ASIN with "document.getElementById('ASIN')".
Try it
A. add the bookmarklet:
- In Firefox right-click on the Bookmark toolbar and click "New Bookmark"
- Give it a name, for example : amazonAffiliateLink
- Paste the following Javascript in the "Location Field" (a copy is also available at github).
javascript:(
function(){
var tag = null;
var urlElement = findElementId('amazonLink');
if(urlElement == null) {
alert('No results for #amazonLink - does the ID element exist on this page?');
return;
}
url = getUrl(urlElement);
if(tag == null) {
tag = prompt("Enter your Amazon tag for the URL: ", "Enter Tracking ID here");
}
url = url.split("=");
copyToClipboard(url[0]+'='+tag);
function findElementId(idElement) {
var urlElement = document.getElementById(idElement);
return urlElement;
}
function getUrl(urlElement) {
var urlHref = urlElement.href;
return urlHref;
}
function copyToClipboard (text) {
window.prompt ("Copy to clipboard: Ctrl+C, Enter", text);
}
}
)()
Note that you can edit "var tag = null;" to define your tracking ID if you want to use the same for all links. If not provided (null) it will ask you.
Update 2 after Googling:
You can also store the script somewhere and append it to the body, see this nice article about bookmarklets on Smashing magazine. It also explains how you can use jQuery to make bookmarklets.
B. use the bookmarklet:
- Go to My Reading List
- In the search box at the top search your book and select it, it will go to a page with more details of the book.
- If the ISBN-ASIN conversion worked you see a "Buy at Amazon" link which is the affiliate link I use for that site. It is a hyperlink marked with an unique ID element called "amazonLink". That id is consumed by Javascript's document.getElementById which then manipulates the URL to replace my tracking id with the one you provided (see the code above).
- Click the bookmarklet, the Javascript will be executed.
- If you defined the tag (aka tracking id) it will use that, otherwise you are requested to put it in (see printscreen below ...)
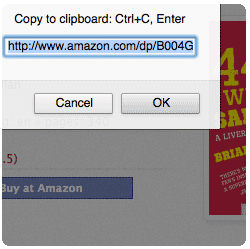
- Finally you are presented with another input box with the link selected. Copy+C and you have it in on your clipboard. This is a nice trick I found at Stackoverflow (2nd answer).
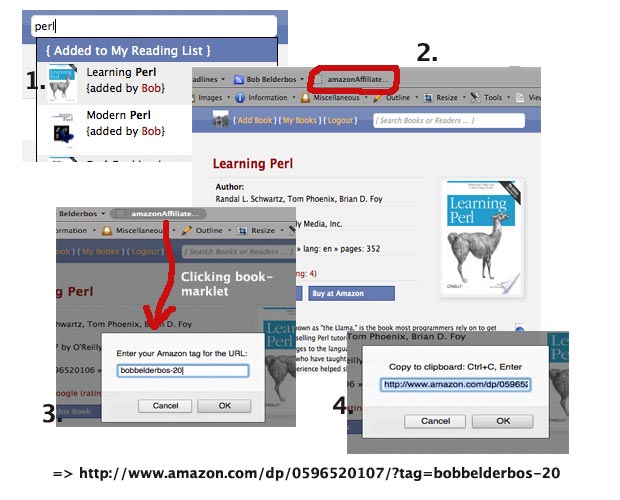
Printscreen process flow