I really liked Youtube's Gdata API, I had it all working nicely. As you can see from that post I had a nice popup overlay on Sharemovi.es with the movie trailer video embedded. Till it broke ... Gdata is gone. So needed to fix it ...
Alternative
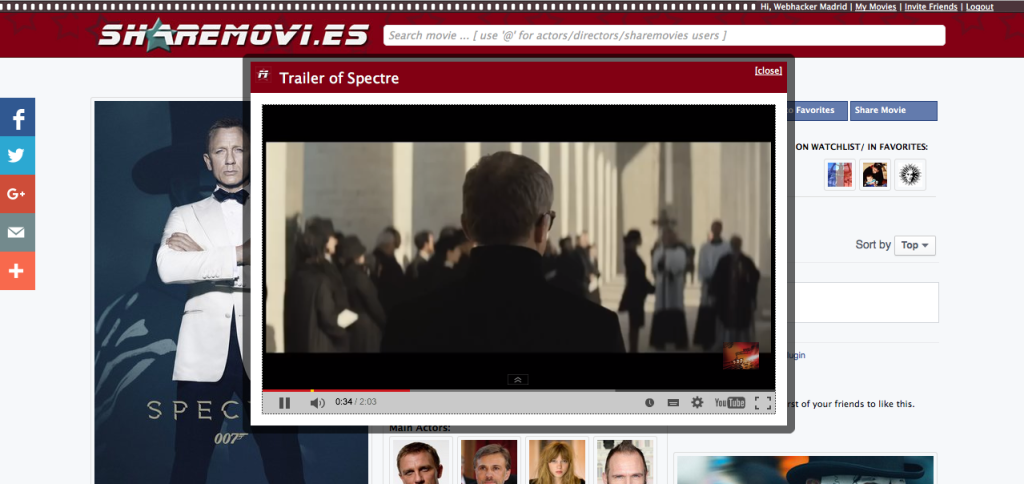
Turns out that you can get the trailer via themoviedb API. See here: you need themoviedb's movieID and call the /videos method. When testing it gave me 5 trailers. I will show you the PHP code I use to query the API and how to convert the youtube to HMTL you can embed into your page. I use the Jquery boxy plugin for the overlay (see printscreen at the bottom).
Code
$ more trailer.php
<?php
if (!isset($_GET["id"])){
echo "Please call with movie ID";
return;
}
include 'libs/functions.php';
$id = $_GET["id"];
if(!is_numeric($id)){
echo "Need numeric ID";
return;
}
// Gdata died, themoviedb is your friend though
// https://www.themoviedb.org/talk/5451ec02c3a3680245005e3c
$res = queryApi3("movie", $id, "videos");
//print_r($res); -- stdClass Object notation
$youtubeId = $res->results[0]->key; // monitor if first trailer is always OK enough
echo getTrailerSnippet($youtubeId, '640', '385', 1, 1);
?>
Below the functions I use. Essentially you need to curl this URL: http://api.themoviedb.org/3/movie/<movieID>/videos?api_key=<YOUR_API_KEY> and json_decode the results. The function args make it more generic so you can use it for other API calls too (as I do for my movie site).
$ more libs/functions
..
..
function queryApi3($category, $id, $method) {
// query and lang optional, only needed for search
$key = getKey();
$query = "http://api.themoviedb.org/3";
if($category != '') $query .= "/$category";
if($id != '') $query .= "/$id";
if($method != '') $query .= "/$method";
$query .= "?api_key=$key";
// use curl, not file_get_contents
// http://stackoverflow.com/questions/555523/file-get-contents-vs-curl-what-has-better-performance
$results = useCurl($query);
return json_decode($results);
}
..
..
function useCurl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_FAILONERROR, 1);
$results = curl_exec($ch);
$headers = curl_getinfo($ch);
$error_number = curl_errno($ch);
$error_message = curl_error($ch);
curl_close($ch);
return $results;
}
..
..
function getTrailerSnippet($youtubeId, $width, $height) {
if( $youtubeId ) {
echo "<iframe class='youtube-player' type='text/html' width='$width' height='$height' src='http://www.youtube.com/embed/$youtubeId?autoplay=1' frameborder='0'>";
} else {
echo "No Trailer found";
}
}
On the main page I have a link to this script with a GET variable called "id" that receives the movieID. The class "boxy" is required to make the Jquery boxy overlay work.
echo "<a href='trailer.php?id=$movieId' class='boxy trailerOverlay' title='Trailer of ".str_replace("'","",$dataMovie['title'])."'><img src='i/youtube.png'></a>";
Result
And we're good again:
http://sharemovi.es/movie/206647-spectre
I. see red trailer button
II. when clicked: