I wanted to use the Member Profile plugin of the updated LinkedIn Developer platform, but I wasn't getting all info. I found a way to import my profile to my blog, using LinkedIn's authorization layer. In this post I show you what I learned ...
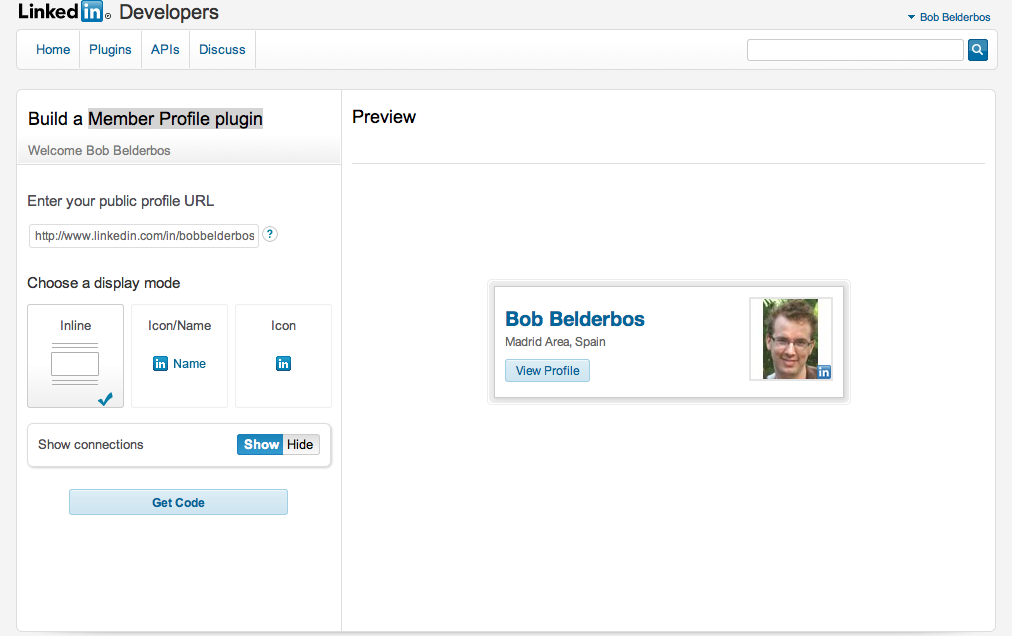
Here is how the Member Profile would show my widget:
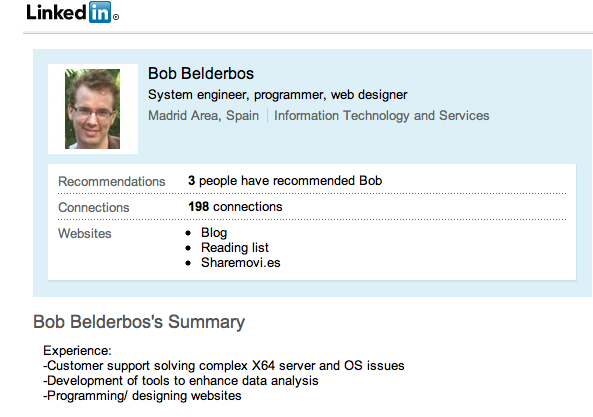
While my public LinkedIn profile looks like:
So not really working as expected. But LinkedIn has a whole API you can use to get any data of your profile, connections, companies, and news feeds.
To start you need an App
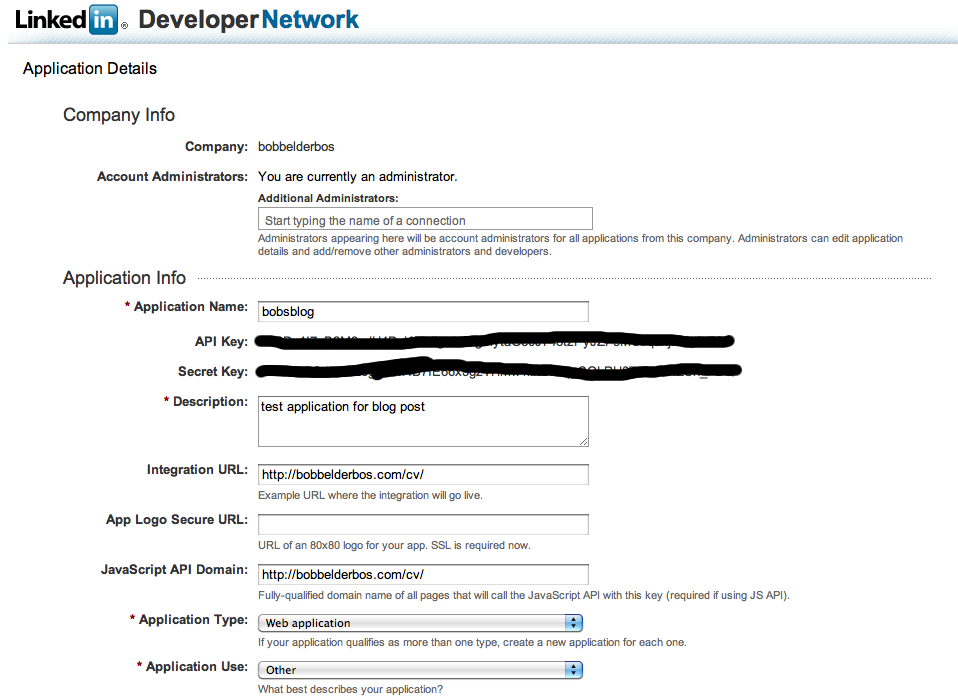
Log in to the LinkedIn Developer Network and create an application:
Make sure the Integration URL and JS API Domain fields link to the URL of the directory you are going to host your app.
Once you submitted the app, LinkedIn gives you an API and Secret Key. The first Key is needed to put in your pages that call the LinkedIn API.
Console to extract code
Then I used the JavaScript API Developer Console to get the code for the Full Plugin widget (by the way, I also tried the out-of-the-box plugin for this, but it only gives the login button).
Only thing missing was my LinkedIn ID. Usually you can see it in your public URL (after pub/) but not if (like I did) you changed it to a clean URL: http://www.linkedin.com/in/bobbelderbos. I used Simple-LinkedIn's test page (PHP Library, see also at the end of this post) to obtain my ID.
The snippet
<script type="text/javascript" src="http://platform.linkedin.com/in.js"> api_key: YOUR_API_KEY </script> <p>Full Member Profile</p> <script type="IN/FullMemberProfile" data-id="xxxxxxxxxx"
data-firstName="Bob" data-lastName="Belderbos"></script>
Integrate in Wordpress
I set up a page in Wordpress and pasted in the snippet of above, you can check out the result at: http://bobbelderbos.com/cv/. You can also see "CV" in the navigation of this site.
Gradual exposure
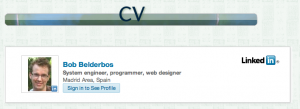
The nice thing is that this plugin includes the login plugin of LinkedIn. If you are not logged in to LinkedIn, you see only the public info with a button to login to LinkedIn to see more:

.. still not showing as much as I wanted, but better than nothing. Also the full profile is only visible to LinkedIn users.
I will update this post if/when I am able to show more in this "logged out" display. Anyways, people might already be logged into LinkedIn (cookie) and see your full CV directly as a default!
So when already signed in or signing in with the button you get the full CV in a nice format.
Try it yourself, I kind of like this integration: the LinkedIn logo is at the top but it seems really like a part of my site!
PHP libraries ...

I only used the JavaScript API in this post, I still have to write an article about accessing the LinkedIn API via PHP libraries.
Using a PHP library seems more versatile to me, because you get the response (data) back in XML or JSON, so it is easier to work with it.
Nevertheless I only touched the surface of what's possible with the LinkedIn JS API, I expect much more to be possible. You got any examples to share?
I mentioned the Simple-LinkedIn Class earlier. This library lets you do some pretty awesome stuff. Here is another great resource for using the LinkedIn API with PHP. I actually used this one in one of the apps I built ... it works great!
From here on ...
You can subscribe to this blog, join my Facebook group, comment on this post below, or find me on twitter @bbelderbos.
By the way, if you have interesting topics you would like to see covers, just drop me a message, I am open to anything web-related.
- api (18) ,
- app (2) ,
- blog (8) ,
- clean url (1) ,
- curriculum (1) ,
- cv (1) ,
- javascript (7) ,
- linkedin (1) ,
- php (16) ,
- plugin (3) ,
- profile (1) ,
- wordpress (12)