Little over a week ago I released Tweet Digest. It lets you create your Twitter digest in 3 simple steps. I used it today to publish a digest. I saved me time and offered me an easy way to customize the digest. In this post a bit more about the creation process.
Earlier experience and idea

I used a Wordpress plugin in the past to automatically post tweet digests to my blog, then stopped it for some time. I think in retrospect I was bothered with the plugin to be too automatic, although it is true that you could save a digest as a Draft first.
I thought it was a good idea to build something myself, to customize it how I wanted, and as a programming / design exercise of course. I hope other Twitter fans will find this useful as well.
Enriched HTML
The other day I saw that Twitter provides embedded HTML. This inspired me to use this markup to leverage the enriched display and functionality that Twitter adds with some Javascript.

Interface
- After entering Tweet Digest you start by inputting your Twitter handle and number of tweets you want to retrieve. Or you specify them in the URL directly, for example http://bobbelderbos.com/tweetdigest/?user=bbelderbos&numTweets=50.
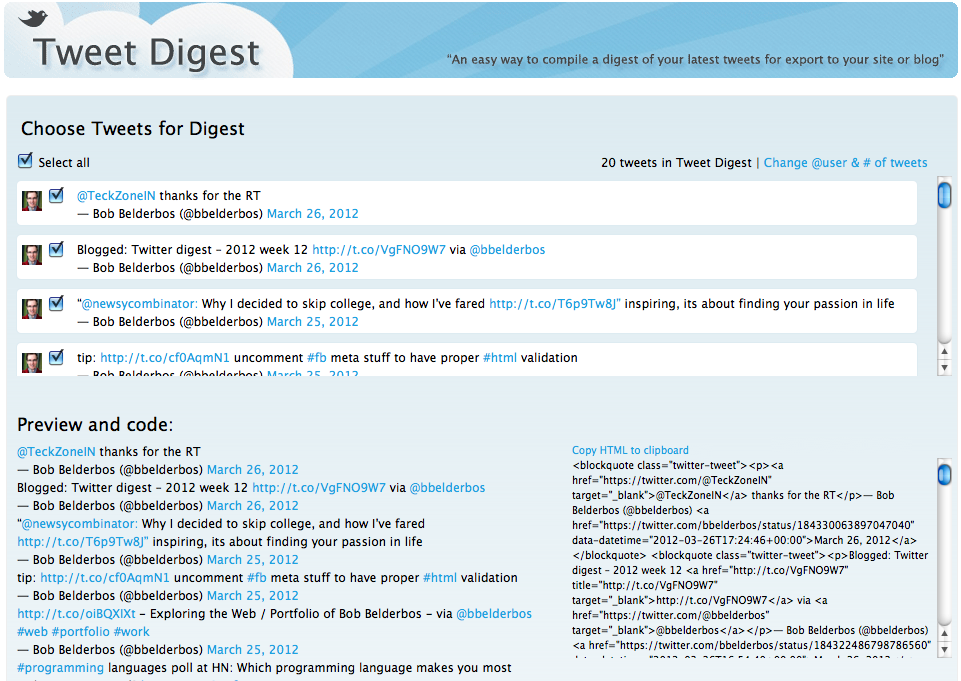
- You can then choose the tweets you want to include. Some jQuery appends them automatically to the preview below:

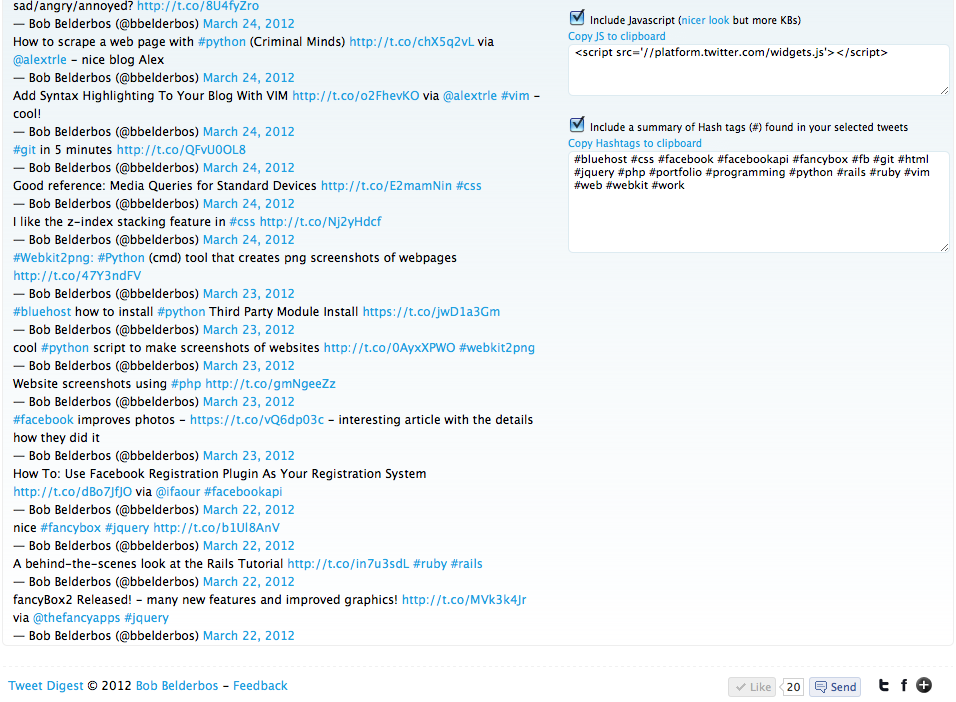
- At the right side you can copy the generated HTML. This is all you need to show your tweets with links to hashes, URLs and @users. However if you include the JS, you get an enriched view, see screenshot above and my last post for example. It is progressive enhancement at work: want to exclude the JS one day to speed up your page load, the tweets are HTML so will still be there. Apart from that you can get all the hashtags from your selected tweets. I usually put those in the teaser paragraph of my Wordpress post.

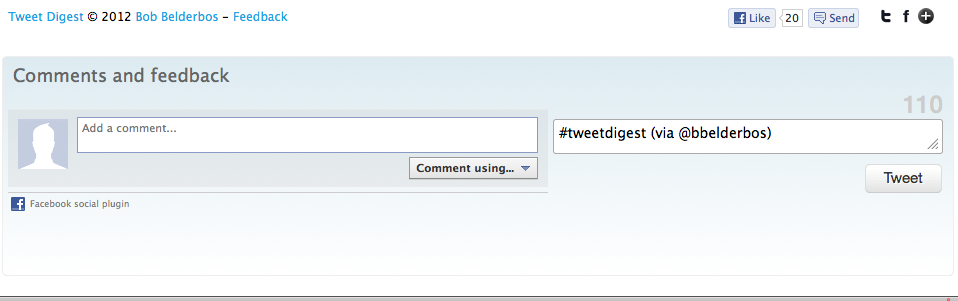
- At the bottom there is a Feedback link, when you click it a div block slides out with the possibility to feedback via Facebook or Twitter.

Source
You can see the source at github.
Pending solution: Twitter Rate limit issue
The only bummer is that I get a "Rate limit exceeded" pretty quickly from twitter :(
http code returned by Twitter: 400
Dump request:
string(150) "{"error":"Rate limit exceeded.
Clients may not make more than 150 requests per hour.",
"request":"/statuses/user_timeline/bbelderbos.json?count=50"}"
Maybe they see multiple requests from this domain (IP) and block me for a certain interval. It is pretty random and only temporarily. However I am sure that I am making far less than 150 requests per hour ! (I deactivated another twitter widget on my blog to make sure I was not making any additional calls)
For the same reason I am not querying https://api.twitter.com/1/statuses/oembed.json?id=.. (more info ), I generate the HTML myself (good suggestion here).
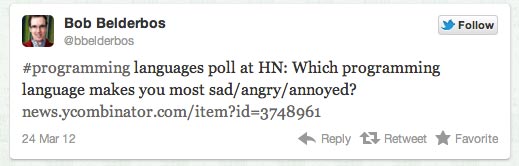
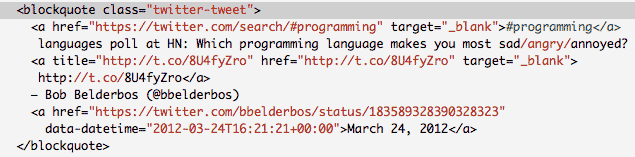
Example:

Next: wrap this in a WP plugin
Building WP plugins is something I want to learn. I also hope this could be a workaround for the rate limit issue, because generally 1 user uses it per blog (instead of multiple users for a single IP). Anyone having this issue plus a solution please let me know ...
