In this post I will show how you can dynamically load omdbapi data into your page. This example only uses the rating info because all other movie data I get already from themoviedb API. I use this feature on sharemovi.es.
How it works

I was clicking a lot on the IMDB link on movie pages (example movie page). Mostly because the vote count is much higher than TMDB's so it is a good extra reference to see if a movie is worth watching. The code in this post shows you how to load in this type of data, if you use PHP for your own movie site project, you can easily re-use these examples.
The strategy is very similar to the autocomplete in the last article. We ask Javascript (jQuery in this case) to watch for a click on an anchor with class "imdbRating". Upon a click on this element, we replace the parent "span" element with a loader gif image, while calling the omdbapi in the background. When this query comes back with the result, we replace the loader image with it.
The actual coding
- The html that sets up a span and anchor within it with a class and a unique id. The imdb movie is hardcoded for this example, but in the real app it is dynamically generated from the database (cached movie) or themoviedb API (new movie):
.. <span><a class="imdbRating" href="#" id="tt0068646">IMDB</a></span> ..
$(document).ready(function() {
..
..
$(".imdbRating").click(function(){
var ratingLink = $(this);
var ratingDiv = $(this).parent();
var imdbTitle = ratingLink.attr("id");
ratingDiv.html("<img src='i/mini-loader.gif'>");
$.post("get_imdb_voting.php", { title: imdbTitle }, function(data){
ratingDiv.html(data,
function(){
$(this).fadeIn();
}
)
});
return false;
});
..
..
});
This watches for the imdbRating class to be clicked and before finishing it returns false to not actually follow the link. It defines the ratingDiv as the parent of the anchor, in this case the wrapped "span" I showed in the html code. It populates this DOM element with the gif loader to show the user we are making progress. It then does a post (ajax) request to the PHP that is going to query the omdbapi. When it does the defined readingDiv (span) will be populated with the result of this, loading it in with a fadeIn jQuery animation.
<?php
if(!isset($_POST['title'])) return -1;
$title = $_POST['title'];
$imdbVoting = getImdbVotes($title);
if($imdbVoting && $imdbVoting['rating'] != '' && $imdbVoting['votes'] != '') {
echo $imdbVoting['rating'] . ' (' . $imdbVoting['votes'] ;
echo ' <a href="http://imdb.com/title/'.$title.'" target="_blank">IMDB</a> votes)';
}
function getImdbVotes($title){
$imdbApiUrl = "http://www.omdbapi.com/?i=$title"; # title like tt0103759
$results = useCurl($imdbApiUrl);
$results = json_decode($results);
$imdbVoting = array();
$imdbVoting['rating'] = $results->imdbRating;
$imdbVoting['votes'] = $results->imdbVotes;
return $imdbVoting;
}
function useCurl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_FAILONERROR, 1);
$results = curl_exec($ch);
$headers = curl_getinfo($ch);
$error_number = curl_errno($ch);
$error_message = curl_error($ch);
curl_close($ch);
return $results;
}
?>
This is pretty straight-forward, it uses curl to query omdbapi.com for the title it receives. It uses json_decode to parse the results. At this time I am only interested in the rating and voting which I print out if present. I could do some error handling, but for now I just return no html if nothing comes back. Also omdbapi returns "N/A" if it doesn't find a result which is ok for me.
And that's all that is needed to show omdbapi data dynamically on your page. If you want to use more data of the return result just study the structure of the data, for example: http://www.omdbapi.com/?i=tt0103759 and/or use a "print_r($results);" after the "$results = json_decode($results);" statement to see in Firebug what the post call comes back with.
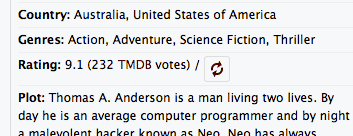
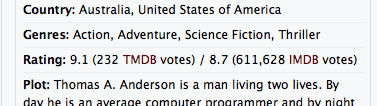
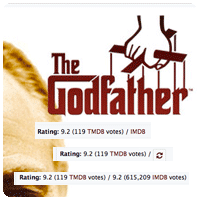
See this in action
See the process in the featured image of this post or in the following sequence: