Rails 3 is out
An important day for the ruby on rails community!
Intro video
New features
Viewing the screencasts we see some nice features built into rails 3:
- Refactored Internals: a minimal functional core vs. extended functionality.
Rails3 has a microkernel architecture with additional libraries. - New/cleaner routing structure which is rack compatible. Rack basically entails a simple interface for handling HTTP requests in Ruby. Rails Metal, one of the results of the move to Rack, provides a way to bypass some of the normal overhead of the Rails stack, allowing a developer to specify certain routes and code to execute when those routes are hit (see Rack support in Rails: Why It Matters)
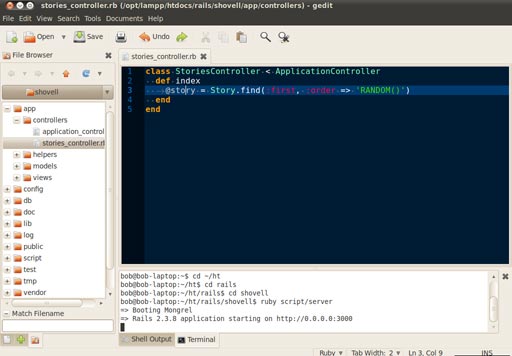
- ActiveRelation: new syntax for queries, for example the much shorter Post.where(:published => true) is a clean example of querying your data source.
- Rails 3 ships with Bundler, a Ruby library that makes Dependency Management less painless because dependencies are better dealt with than Gems (see nice graphical illustration in the screencasts)
- ActionMailer has its own app/mailers folder and has (among a lot of other cool stuff) automatic mime-type detection
- Cross-site scripting (XSS) protection is offered by automatic string escaping / cross-site request forgery is prevented by protect_from_forgery
- Unobtrusive javascript (UJS)
- HTML5 custom data attributes (data-* tags) are integrated saving a lot of markup (instead of a crap-load of html, just one data-..=".." tag).
- Support for more JS frameworks. You can easily integrate jQuery by getting the jquery ujs driver
More info
- New features: http://weblog.rubyonrails.org/
- Release notes rails3 can be found here
- To begin with: get started guide
- Some amazing screencasts
- Even more documentation
Ah by the way ..
As I posted here, I started to learn Ruby on Rails. Important is to gain a profound Ruby knowledge! Reading the rails source will become fundamental in becoming a good rails developer.
I want to share this post with you for anyone learning Ruby on Rails: what are great sources to really get going with Ruby ..
From here on ..
Tell me about your ruby on rails experience and how rails3 will improve it..